How To Animate Sprites
In fact, twitter uses a sprite sheet to animate its heart button, which fills in and explodes with confetti when you like a tweet. Basically make a rig in art program seperatr body parts make them transperent, use sprinter to animate, learn to make an xml and character and boom there you go.
![]()
PyGame Sprite Animation Tutorial Simple Walk Loop
It helps animate the sequence and position the sprites on screen.

How to animate sprites. Find a series of sprites that will make sense when viewed in sequence(usually a running animation). Before ive got adobe animate i used sprinter. When the sprite switches costumes, it will look like it’s animated.
After adjusting the sprite sheet properties, you can view the animation in your browser by clicking the start gif player option. This is to show what our animation cycle will look like, rather than just drawing the top three frames of the sprite sheet. This is a great sprite editor that you can use to create and animate sprites right in your browser of choice.
Animating a spriteis the process of a spriterepeatedly changes costumes, creating an animation. Another way that you can animate when using a sprite sheet is to use a standard sprite node to display the texture, and then animating the change from texture to texture with animationplayer. In this post, i will cover how to create your own sprite sheet and animate it using css.
Sprite animations can also be created by using keyframe animation in unity, via the animation window. You can do this via a simple google search for “sprite animation” and by going to the images tab of the search results and choosing an image. In this video you will learn how to make your character (sprite) look its best.
Here are some fantastic tools to use to animate sprites, create your own cycles, and improve your frames. After that, you’ll need to use the bitmapsequence object. For our test example i used the following image.
Now that we are increasing the sprite number, what happens when it gets to the end of our character's sprites? Then, click the “x” to delete any costumes you don’t want to use. The simplest way to animate a sprite is to repeatedly use the switch costume to ()and wait () secondsblocks:
An animation strip is the simplest form of a sprite sheet: One way is to create them from a sprite sheet, a collection of sprites arranged in a grid. It’s time to create a big game!
It's just placing each animation frame next to each other. To see your sprite’s costumes, click the costumes tab. Piskel the free online sprite editor.
Once a spritesheet has been loaded into a u4dengine::u4dspriteloader and a u4dengine::u4dsprite has been created, you must load the sprites that will be part of the animation into a u4dengine::spriteanimationdata structure, as shown in line 7. Start gimp and open your sprite sheet. In order to do it, let’s animate the sprite using the tools of the unity editor.
To make this work, you must draw your sprites next to each other in a row and slightly change each drawing, and that will create the look of one character being animated. Types of sprite sheets sprite strips and animation strips. You can specify the playback speed of the gif (as milliseconds per frame), change the direction of movement of frames (vertical or horizontal, forward or backward), as well as set the zoom level that changes gif's size in both the preview player and.
Animation scriptsvary, depending on the number of costumes and speed. You can only animate sprites that have more than one costume. Each sprite can have a number of costumes, wh.
It’s a cool method to learn, and in fact, many popular websites and applications use sprite sheets to animate user functions. If your sprite only has one costume, click the “choose costume” button to add more. All frames have the same size, and the animation is aligned in each frame.
There could be several sequences created from the same png file if you want, like in the rats sprite sample on the easeljs site. There you can apply the spritekit @2x/@1x preset, which defines two scaling variants: This is the core object to load our sprite and create our sequences.
Consider this sprite sheet, which contains 6 frames of animation: @2x with the original sprites, and a. The sprites are then compiled into an animation clip that will play each sprite in order to create the animation, much like a flipbook.

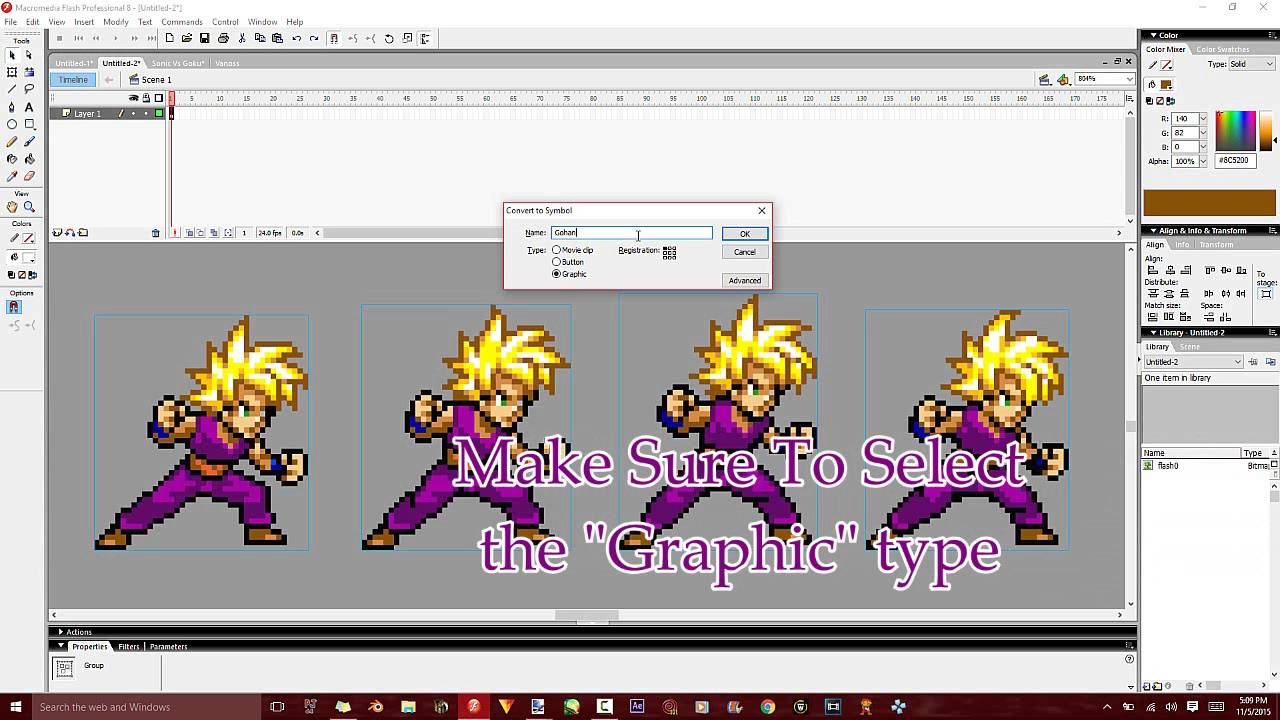
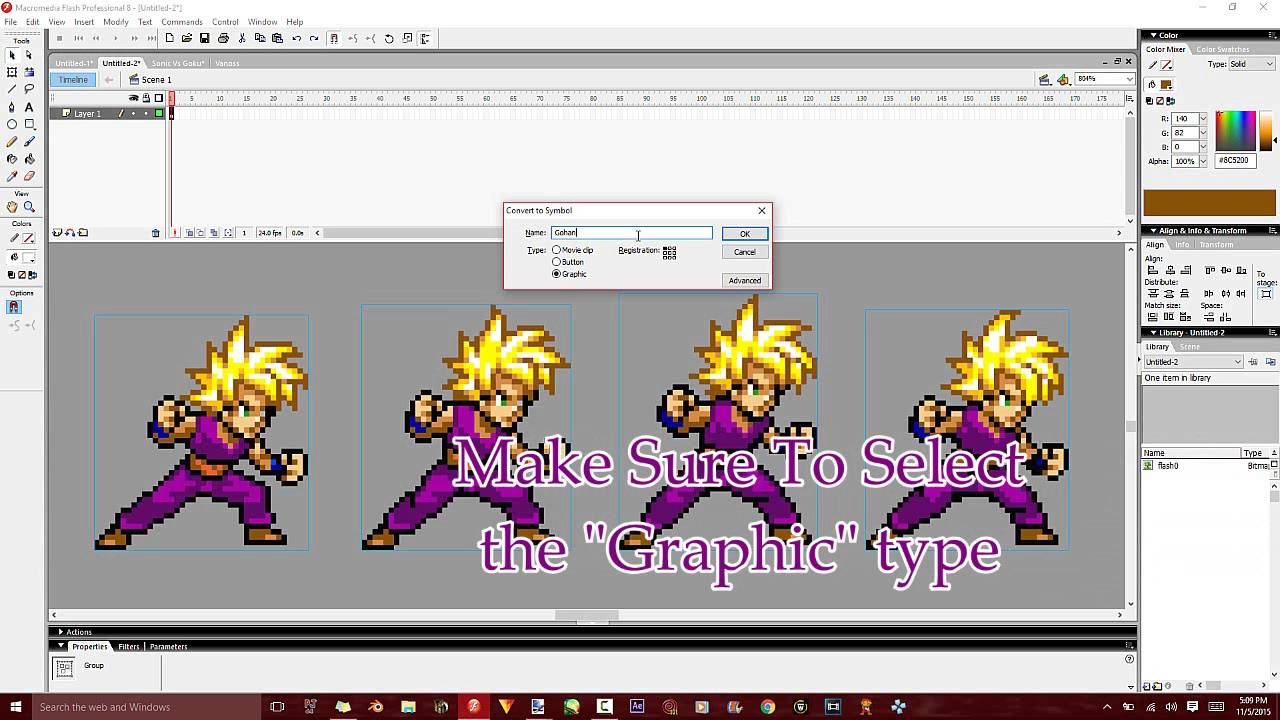
Sprite Animation Flash Tutorial YouTube
![]()
How to Animate a Sprite Sheet Using GIMP 9 Steps (with
![]()
How to Animate a Sprite Sheet Using GIMP 9 Steps (with

How To Make Sprite Animations Escons

Animation tutorial 1 Sprite sheet YouTube

How to Make Your Own Sprite Animation YouTube
![]()
How to Animate sprites with Flash « Adobe Flash WonderHowTo

Working with sprite sheet animations in Android Stack
![]()
How to Animate a Sprite Sheet Using GIMP 9 Steps (with

How to animate sprites (Gimp) YouTube
![]()
How to Animate a Sprite Sheet Using GIMP 9 Steps (with
![]()
Sprite Sheets Animation Png, Transparent Png kindpng

Aseprite Tutorial How to Create an Animated Game Sprite
How do I sprite? running animation tutorial YouTube

111jackful Tutorials How to Sprite Animate in PowerPoint
How to Animate a Sprite Sheet Using GIMP 9 Steps (with
How to Animate Sprites in Tiled Binary Cocoa, LLC

How to Setup Unity3D Sprite Animation With multiple

Post a Comment for "How To Animate Sprites"