Css Rotate Image Animation
Now, in the same css file, create a @keyframe. Css code to rotate an element on mouse hover.

Image Rotate Animations using CSS Keyframes CSS Rotate
First, we need some html markup with an image and some attributes:

Css rotate image animation. Start by creating the keyframe animation and naming it. How to rotate an image infinitely using only css. That means we can transition from one angle to another on, say, hover:.element { rotate:
This is the part of css3 which is the more advanced version of css. There will be two keyframes one where the image rotation is set to “0deg” and the other where it is set to “360deg”. Rotate(90deg) } that covers the basics, but we can actually do more and animate a spinning image using rotate.
The animation will utilize the css “rotatey” property. Here is the output in codepen. Rotating an element in html using css is pretty simple, really.
The rotate property supports css transitions and animations. Rotate (0deg) inside from keyword and transform: The tweening between the “from” and “to” points will create the animation.
To use css animation, you must first specify some keyframes for the animation. Use the scale, rotate and transition properties when hovering over the parent element (a ) to animate the image. #rt90:checked ~ div + img { transform:
Rotate (360deg) inside to keyword, so that it rotates the image from 0 to 360degrees. With just a few lines of css code, you will able rotate an element. Add the following css to the element that you want to rotate.
Rotate image animation html structure. } you have to hover on the image and you will get the 360 degree rotation effect. In this quick tutorial, you’ll learn how to continuously rotate images using the css animation property.
Now i am going to show you another amazing trick with css. The html for image rotation animation is as simple as one line of code. The border, padding, content, and backgrounds (that are not fixed) are also rotated!
Now, it’s time to set css transform property to enable rotate image animation on click. Create a div element with the class name image_box and rotate. In the above code, we have used transform:
For example, img.rright { transform: } the same thing goes for css animations when working with @keyframes. Creates a rotate effect for the image on hover.
Place your image inside it as following code: This trick is so easy and simple, but so effective and enjoyable. You can also choose to add a rotate class.
} #rt180:checked ~ div + img {. At final, add this rotation animation below the.rotate css class. Rotation 2s infinite linear ;
Here you will see the infinite rotate animation in css. First, we will create a rectangle with red background color having width 350 px and height 100 px. You just need to wrap your image into a div element in order to rotate it on the hover event.
To can rotate an image in css, simply use the transform rotate property. Add this css instruction to the element you want to rotate: When you hover your mouse cursor on that rectangle, it.
Keyframes hold what styles the element will have at certain times. Hidden on the parent element to hide the excess from the image transformation. The rotate animation by using css3 and jquery.
An animation lets an element gradually change from one style to another. You can change as many css properties you want, as many times as you want. Now here i am going to give you the css code example which will rotate an element.

CSS Animation TRANSFORM Rotate

CSS 3D Rotate Animation YouTube

css rotate animation Code Example

Css Rotate Animation W3schools
![]()
How To Create CSS Rotate Icon Animation MarkupTag

how to auto rotate image in css animation Code Example

3. CSS Animation Tutorial Rotate YouTube
Rotate Image css3 animation for web pages

CSS Rotate Image Animation on Hover Codeconvey

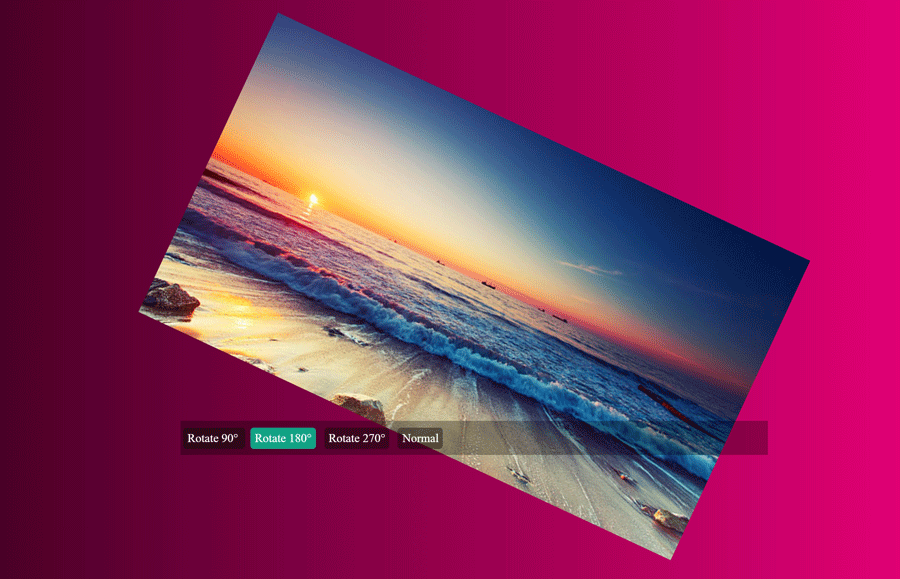
CSS Rotate Animation on Click to Rotate Image Codeconvey
3D Cube Rotating Animation Pure CSS Animation Techmidpoint

css animation spin image Code Example

CSS Rotate Image Animation on Hover Mobirise Forums

Css Rotate Animation W3schools





Post a Comment for "Css Rotate Image Animation"