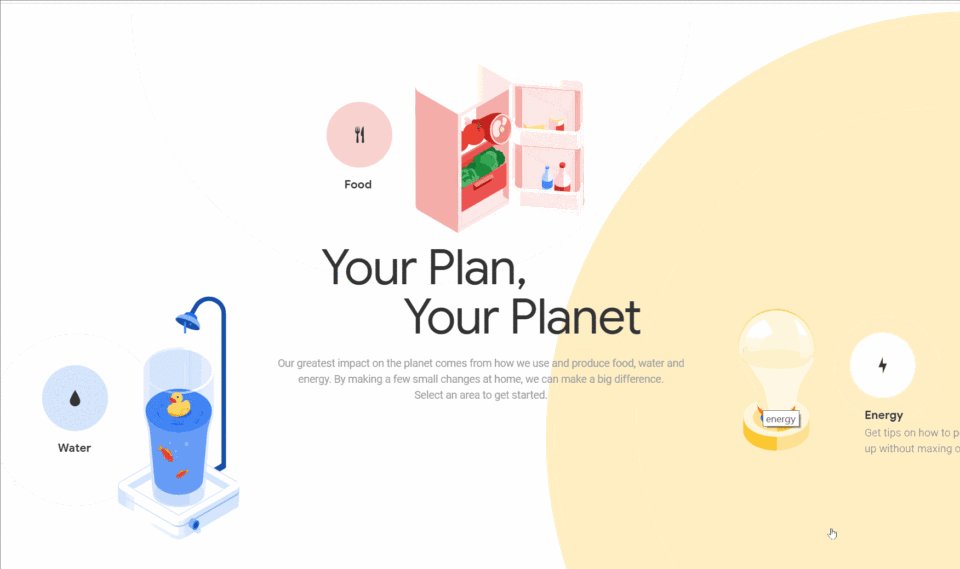
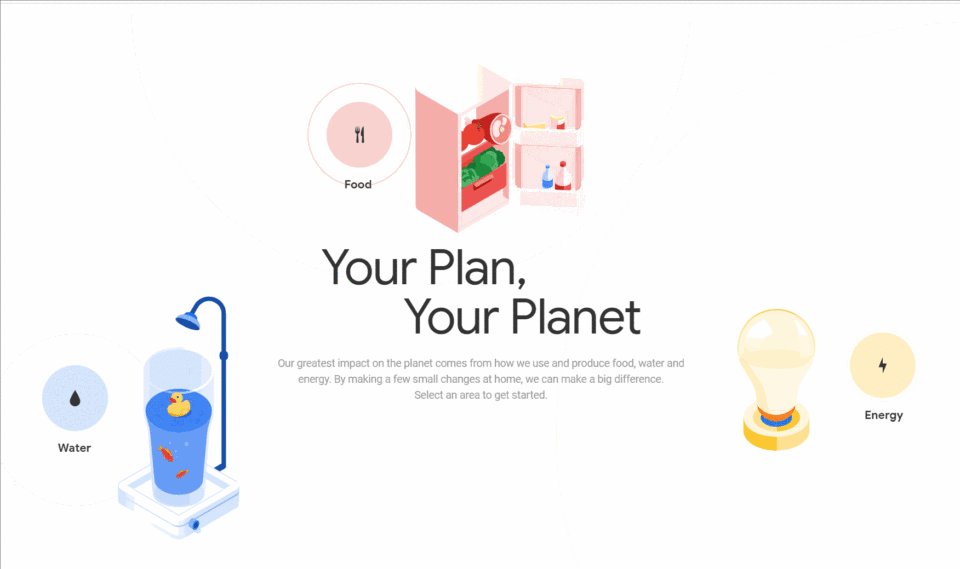
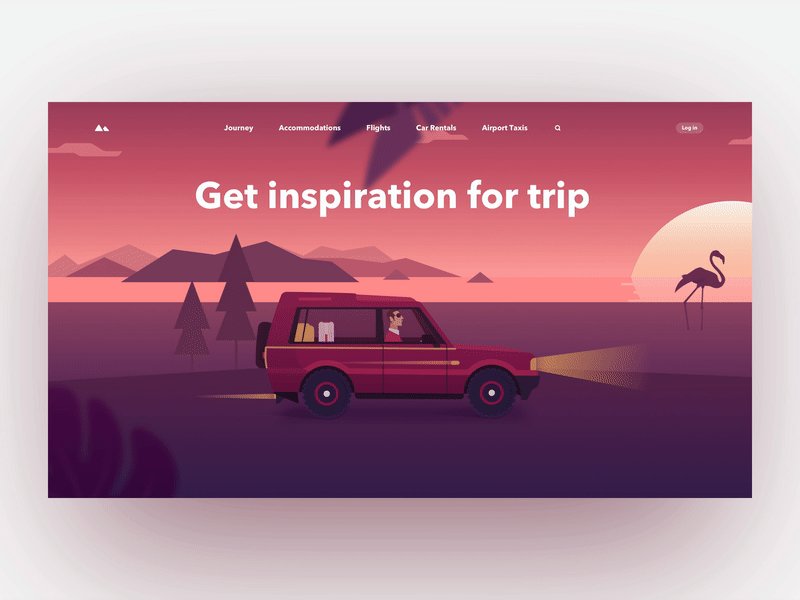
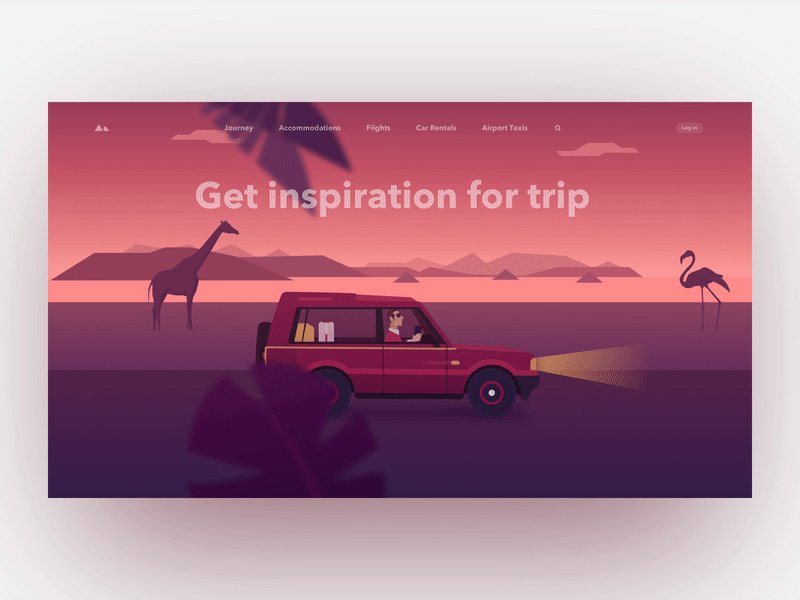
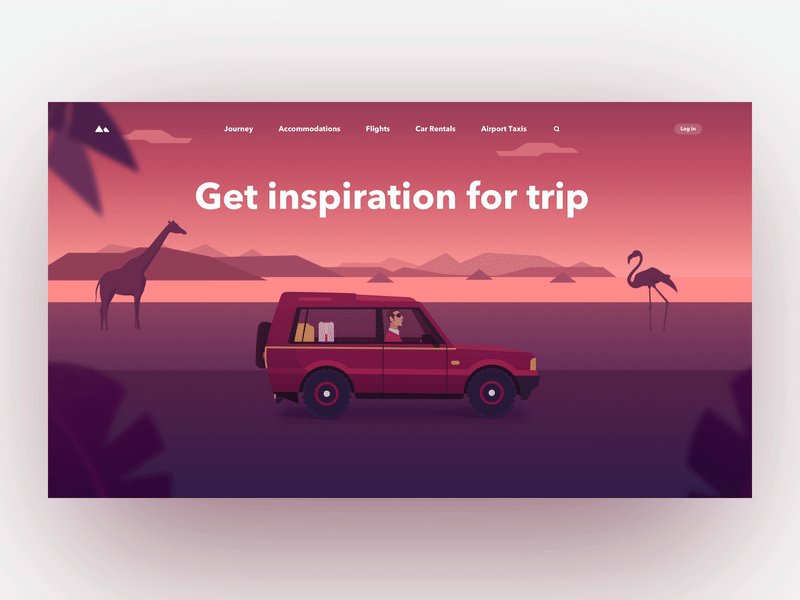
Website Homepage Animation
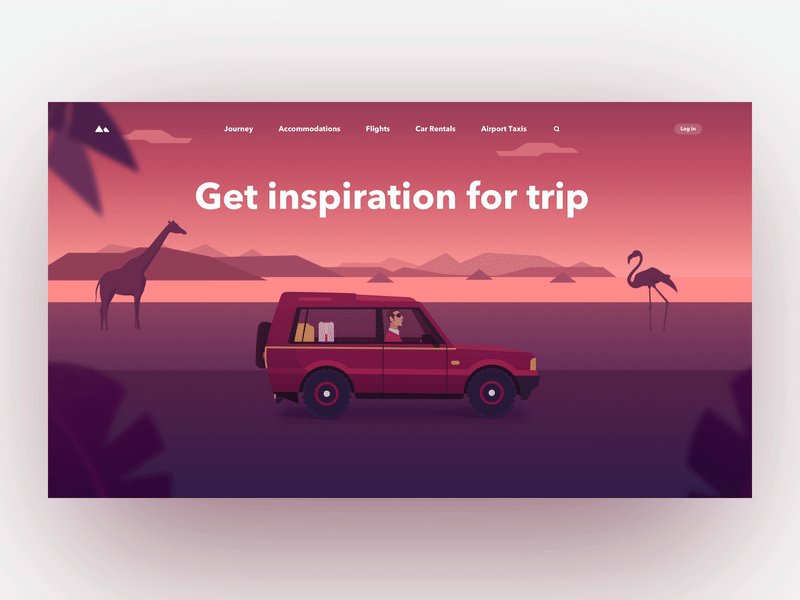
For designers, the maturity of css and html has made designers more. The main banner is covered in interactive animation, relating to the different sections of the site.

Incorporating Animation on your Website, Blog, and Social
These css animation examples come with source codes, perfect for you to apply to your website or web project.

Website homepage animation. An animated web page design makes the user journey memorable and helps build an emotional connection with a user. It can tell the story in an easy way. There is nothing new about sliding text.
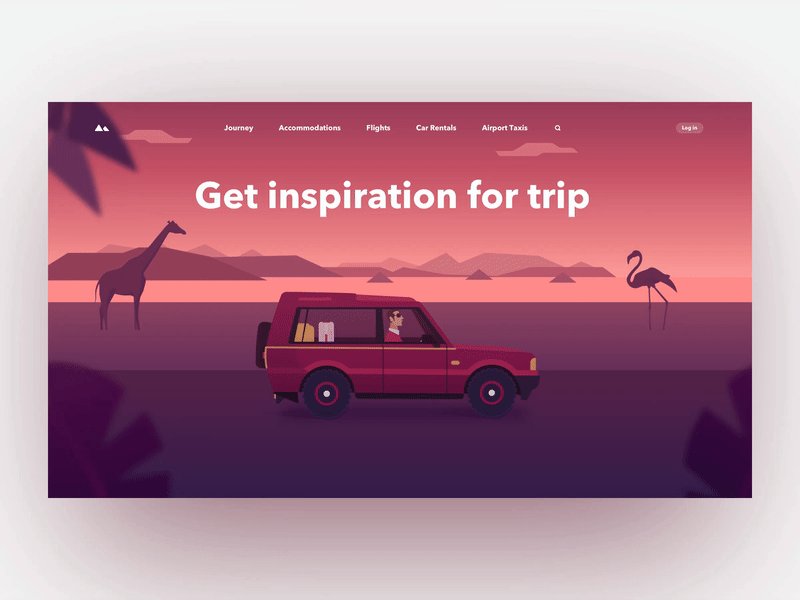
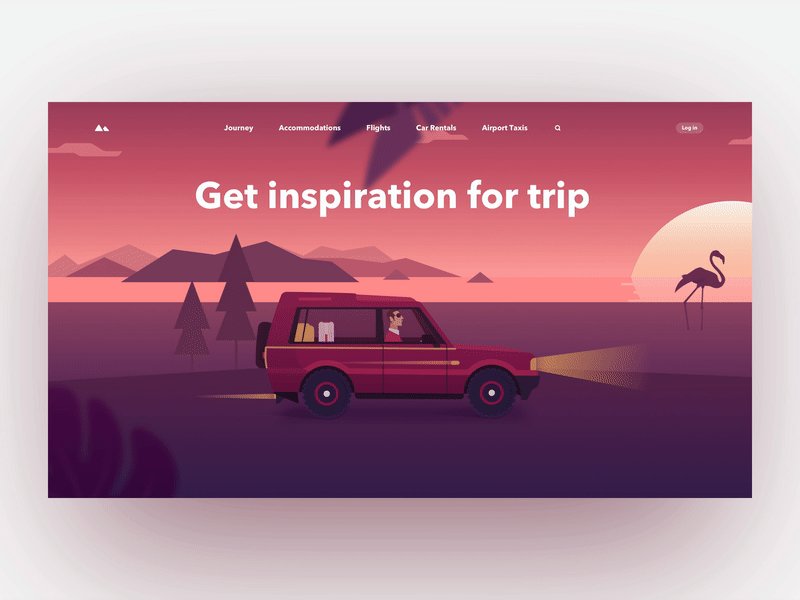
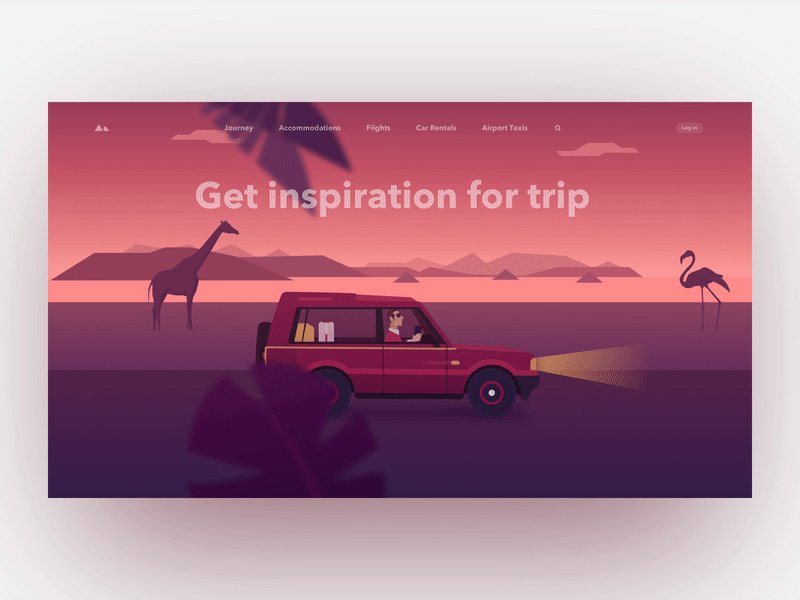
As with any other design technique, animations can be subtle or they might be in your face and hard to avoid. One key value in this design (among others) is that the website visitor immediately understands the benefits that the product offers, and what he will gain by using it. The effect is an optical illusion of motion created by the phenomenon of persistence of vision, and can be achieved in several ways, the most common being as a.
Among the list of 2014 web trends to look out for was css. Dynamic backgrounds are one of the best animation effects for websites. The animation is also used in other presentation blocks, producing positive impacts on the user experience.
Animation is just a slice of web design that has risen to high acclamation in recent years. Css animations range from informative visual cues to those designed to make the user entertained. These animated backgrounds are great when used as a site introduction, functional hover navigation elements, and other creative ways to attract interest and draw users in.
However, designing a css/css3 animation website is not easy for designers and developers. You as a web designer have the responsibility to suggest the right style and amount of animation necessary. In addition, the illcreative specialists chose a polygonal style for their homepage, putting an animated video at the head, on which the products of welly are beautifully laid out.
Posted on apr 15, 2019. So if you are in desparate need of some inspiration for a site background, today we`d like to share 25 awesome web background animation effects using canvas and svg for your inspiration. 20 websites with inspiring scrolling animation.
Here is a list of websites with inspiring scrolling animation to create a mood, and even lead the user through a story. Scrolling animations are animated events that activate as the user scrolls down. Animations can convey simple complex ideas in a short amount of time.
Thanks to advances in css and. You can find animations on websites everywhere, whether it be subtle transitions or an entire website with cool animations. The methods and techniques for adding motion to an interface may have changed, but the end result is still a lively design with charming interactive tendencies.
Modern website designers have found several interesting ways to incorporate sliders into their own web page design. For example the banana phone takes you to the contact section. Adobe after effects animation branding design graphics homepage interface online typography ui ux video web website.
They enable you to bring your work to life and delight users. The animation techniques that handwrytten uses in the hero section of their homepage are a poignant representation of their product itself: It’s been used on several websites.
Web animations may vary from one to another, but websites will look advanced and professional when applied appropriately. This is clever and inivative way of a different navigation. Mainly to draw the attention of the user.
Mozilla states css animations make it possible to animate transitions from one css style configuration to another. Animation is the rapid display of a sequence of images that create an illusion of movement. Website animations are very popular, with a great variety of uses, and many successful companies use them to great effect.
Scrolling animation provides a more extraordinary user experience. Animations consist of two components, a style describing the css animation and a set of keyframes that indicate the start and end. In this collection of animation websites, you can discover different animations to apply to your project.
Web animations have many benefits. It's amazing how much is going on. Background animations should complement the existing content of your website rather than be at the center of the user’s attention.
Illustrations, interactive details, and the dynamic effects make the modern website fundamentally different from the previous designs. A website should have enough humanity (via motion) for viewers to connect but not so much animation that it distracts from the message. More by uigreat studio view profile.
Posted on apr 12, 2019 18,617 37 214 8 view feedback. Available for windows, mac, and linux, google web designer is a powerful yet easy to use animation tool offered by the search engine giant google. A homepage is meant to impress visitors, turning them into potential customers.
Every website animation plays a certain role. Sliders will display the key information about your website featuring important images, therefore conveying the message to readers. This is one crazy website which uses a pop art style and fun animations.
Web animation plays a huge part in making ideas. Why you need an animated website? Adobe after effects animation branding design graphics homepage interface logo typography ui ux video web website.
Animation should increase the usability of a site, not make it more confusing to navigate. Gain a competitive advantage with web animation. Aside from that, it adds so much life to your website.
Microinteractions—very small web animations—in particular can draw a user’s attention to something on the page, provide feedback, or simply reward them for making a purchase. Web animation is any motion that is on the web, and though flash is not used as much now, there are many techniques and technologies that bring the internet to life: Web animations are often saved as gif, css, svg, webgl or video.
30 creative website examples of css animation. Despite being used often, this css sliding text animation is one way to elevate a website’s typography. Website animations were said to be trending on 2018.
35 SinglePage Website Layouts using Brilliant Animation

Websites & Animations on Behance
How Technology Has Changed Animation InfiniGEEK

15 Best Animated Website Templates TemplateMag

Top 5 ScrolltoAnimate Effects in Online Animation
Designing Interfaces with a Focus on Animation
.jpg)
25 Animated Home Page Web design Examples for your inspiration

Website Animation and Why You Need It HostPapa Blog

Animation in Website Design Top 10 Web Design Techniques

Trend Alert 20 Animated Website Designs Webdesigner

Animation in Website Design Top 10 Web Design Techniques
Web Design Trends Analyzed 8 Effective Types of Animation

8 Best Animated Websites with CSS & HTML Animation to

The Ultimate Guide to Web Animation Webdesigner Depot

Animations for a website • 15 Best Web Animation
HTML5 Animations Cool AddOns to Engage Your Visitors

How To Improve Your Website's User Experience With Animation

Animation in Website Design When and How to Use It?

Post a Comment for "Website Homepage Animation"