Jquery Animate Scrolltop
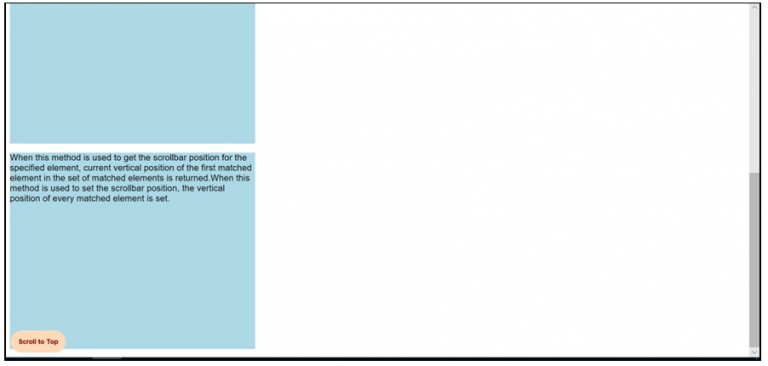
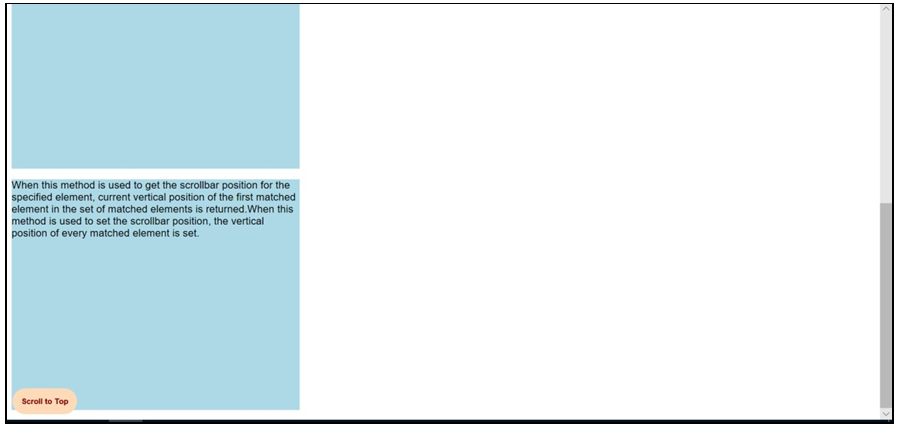
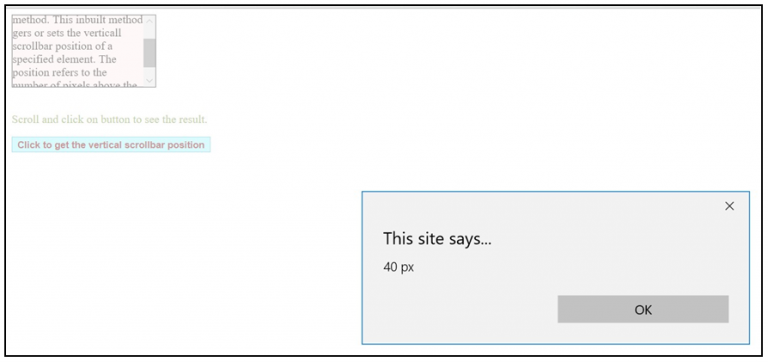
This method returns the vertical position of the scrollbar for the first matched element. This behavior can be used to scroll to the top of the page by applying this method on the window property.

jQuery scrollTop() Implementation of jQuery scrollTop
I am using this code:

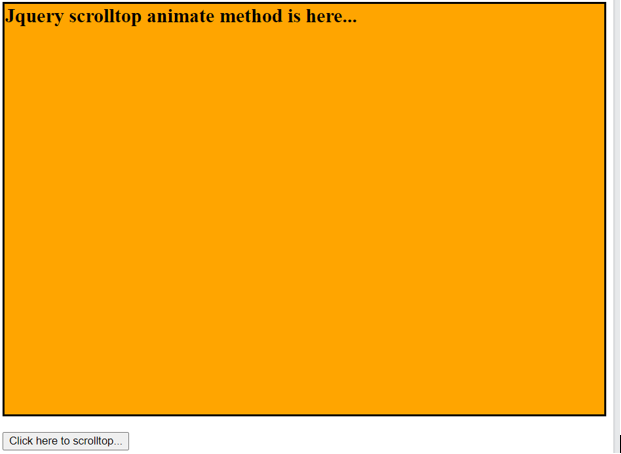
Jquery animate scrolltop. I have added some text to the page so that i can illustrate the scrolling back to top functionality. In this method pass the document’s height in scrolltop method to scroll. The scrolltop animate are methods to place vertical scrollbar function in top position using an animate method in the jquery technology.
When the scrollbar is on the top, the position is 0. Scroll's to top, if you then try to use scroll on mouse to scroll down. In the above jquery scroll to element code you will see that i have given 800 to the jquery animate function ($(‘html, body’).stop().animate()).
It can be used on any element. $ (html, body).animate ( { scrolltop: In jquery, the scrollto () method is used to set or return the vertical scrollbar position for a selected element.
This method takes a parameter as position, to where it will scroll, vertically. The speed and easing of the animation can be changes as required. This example animating the scroll with the default speed.
Jquery.scrollto ends up creating ordinary animations which can be stopped by calling $().stop() or $().finish() on the same element you called $().scrollto(), including the window.remember you can pass a fail() callback to be called when the animation is stopped. Jquery animate scrolltop in div scroll top animation jquery jquery animate scrolltop always returns to the same specified id animate scrolltop to div jquery animate with scrolltop div jquery animate with scrolltop jquery jquery animate scroll to top of page with effects jquery. Very simple and easy to use custom jquery plugin.
Within the animate() method, i have added the scrolltop method. That prevent default seems to solve one of the issues i have, thanks very much! The scrollbar animate is a method to contain scrolltop as property and applies the animated style.
I am sure you will like this. Let's try out the following example to understand how it. Just add the attribute scroll= to your clickable element and set its value to the selector you want to scroll to.
Out for short period of time, like when you click anchor and it. If you change it to a smaller value like 100 then the jquery smooth scroll will change to a fast scroll. Problem is that sometimes it just bugs.
When used to return the position: $ ('html').animate ( {scrolltop : Implement jquery scrolltop with animation.
Using scrollto () in jquery. How to scroll to the top of the page using jquery/javascript. Jquery 2.x removed support for ie8 and below, so only use this if.
If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. And it works like it should. 👉 here's another animation example in jquery.
Jquery’s animate method works in any (sane) browser, provided you are using the 1.x version of the library. Show activity on this post. The position is the anchor link’s location, which is extracted using the.offset() method.
Since scrolltop is the position on the page that should land at the top of the window, scrolling to the bottom of the page requires a little bit of math. Where that alert code is, you can execute more javascript to add in further. Setting the position parameter to 0 scrolls the page to the top.
The animate () method is used on this selected element with the scrolltop property in the styles argument. This element when clicked will smoothly scroll the page back to the top and in order to achieve this i have added a jquery onclick event. To do this, you can set a callback function for the animate command which will execute after the scroll animation has finished.
When used to set the position: The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. You are only scrolling the height of your element.
Clicking the link will trigger the animate() method,which takes the parameters, scrolltop and the duration of this effect (700 milliseconds).the scrolltop() method is used to get the current position of the scroll bar and the integer value 0 is the position where you reach on clicking the link. For the scrollbar, we can use. At the bottom, there’s an html anchor with id scrolltotop.
To auto scroll a page from top to bottom we can use scrolltop() and height() method in jquery. You can use the jquery animate() method in combination with the scrolltop property to scroll to the top of the web page smoothly with an animation. The only easing implementations in the jquery library are the default, called swing, and one that progresses at a constant pace, called linear.
$ (html, body).animate ( { scrolltop: $ ('a.gototop').click (function () {. The scrolltop () method sets or returns the vertical scrollbar position for the selected elements.
For custom animation, the animate() method can be used which functions by changing the value of scrolltop property gradually to create an animation effect. The scroll event is generated when the user moves the scrollbar of an element. 1.2.6.scrolltop () this method does not accept any arguments.
An easing function specifies the speed at which the animation progresses at different points within the animation. This function is displayed vertical scroll bar in the top position or 0 positions. The remaining parameter of.animate() is a string naming an easing function to use.
The scrolltop and scrollleft properties are used to set or get the scrollbar position of a selected element. This 800 is the time in milliseconds for the scroll to complete. Body.stop ().animate ( {scrolltop:0}, 500, 'swing', function () { alert (finished animating);
I have an issue with the bottom row of divs, if you click on say the 15 th image, slide15 (the nested div) slides down but the user has to scroll down to see it, i want a code (workable in chrome) that scrolls the document automatically when the div is revealed. Var body = $ (html, body);

jQuery scrollTop() Implementation of jQuery scrollTop

JQuery animation 3 animate (scrollTop) YouTube

javascript jQuery animate scrollTop issue Stack Overflow

jQuery ScrollTop Animate How jQuery ScrollTop Animate works?

jQuery ScrollTop Animate How jQuery ScrollTop Animate works?

jQuery scrollTop() Implementation of jQuery scrollTop

jQuery How to add 'easing' to animate/scrolltop YouTube

jquery Get stored scroll position on click Stack Overflow

jQuery ScrollTop Animate How jQuery ScrollTop Animate works?

38 Javascript Get Element Scrolltop Javascript Answer

jQuery ScrollTop Animate How jQuery ScrollTop Animate works?
38 Jquery Scrolltop In Javascript Javascript Overflow

Avitur Tour Operator Sardegna Nave Gratis Appartamenti

jQuery ScrollTop Animate How jQuery ScrollTop Animate works?

36 jQuery animate scrollTop YouTube
38 Jquery Scrolltop In Javascript Javascript Overflow




Post a Comment for "Jquery Animate Scrolltop"