Aos Animation
We can use aos, animate on scroll library with vue.js 3, and it's super easy to implement. Aos allows you to animate elements as you scroll down, and up.

Animate Div/ Content on Scroll how to use AOS animation
Add the simple aos animation.js library to the web page.
Aos animation. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. If you have done all of the things above, then you are ready to use this library. Setup the initial state of the aos elements.
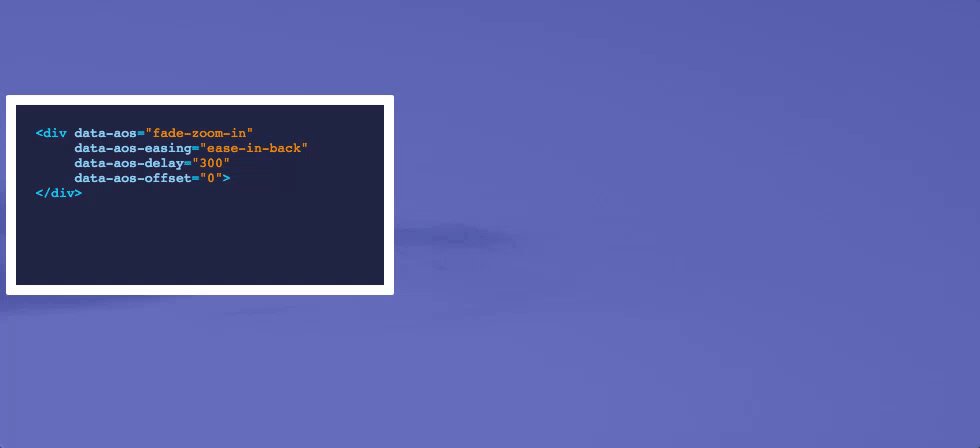
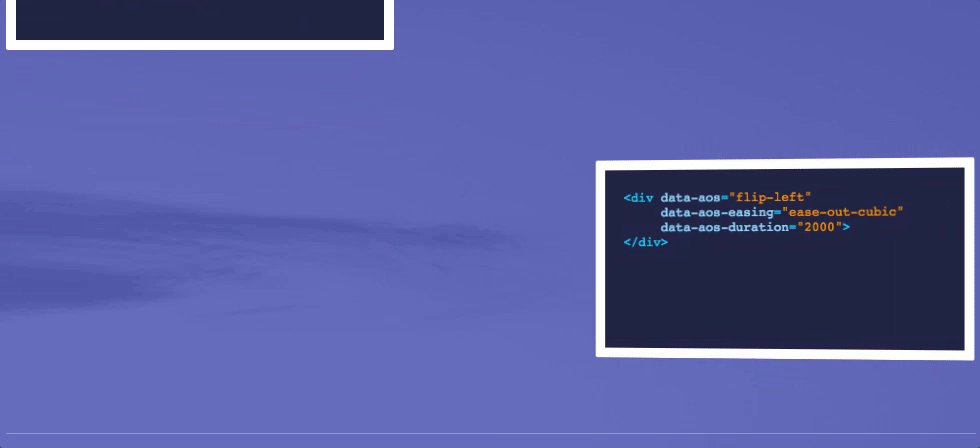
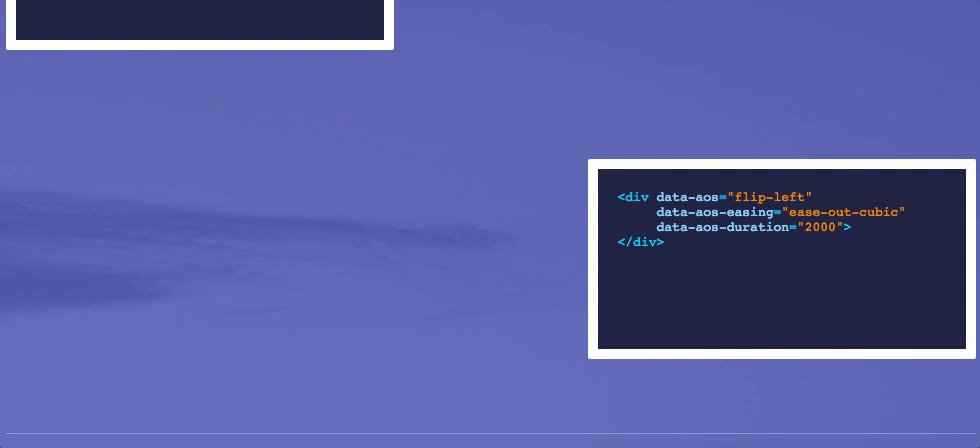
Unless you specifically ask for it, of course. Choose wheter animation should fire once, or every time you scroll up/down to element: Add content to be animated on scroll to the aos container as follows:
Duration, delay predefined options animations anchor placements: Duration and delay accept values from 50 to 3000, with step 50ms, it's because those are handled by css, and to not make css longer than it is already i implemented only a subset. Well, there is good news.
Aos is a standalone javascript library which uses css3 animations to animate elements on vertical page scrolling. By default aos is watching for. It is called aos (animation on scroll).
If you scroll back to top, element will animate to it's previous state and is ready to animate again if you scroll down. Aos scrolling animation with vuejs 3 # vue # aos # javascript # css. Aos is a small library that allows you to animate elements as you scroll down, and up.
Css animation is one of the most difficult part of css. We make it faster and easier to. I think this should be good.
Html preprocessors can make writing html more powerful or convenient. Customizing default animations distance integrating external css animation library (e.g. In order to have an animation, add.
In this project we will build a webpage from scratch that uses the aos (animate on scroll) library to implement a fading effect when the page is scrolled html css js. Content delivery at its finest. 5) visit the aos github page.
Aos detects the page scroll events and animate specified elements when they’re scrolled into view. Anchor element, whose offset will be counted to trigger animation instead of actual elements offset: This would tell aos animation on your site to always have a delay of 0 milliseconds and a duration of 1000 milliseconds.
Developers have been developing libraries to help us boycott writing too many css than is necessary. In this article, i will be introducing you to one of those libraries. False *duration accept values from 50 to 3000, with step 50ms, it's because duration of animation is handled by css, and to not make css longer than it is already i created implementations only in this range.
Adding animations with the aos library. But if you specify a different value inline, it will override the global defaults. Apply a css animation to each aos content as follows:
I believe those should cover most cases. This is a basic introduction, there are more detailed instructions on the project’s github page. Anchor api js events recipes:
If you scroll back to top, elements will animate to it's previous state and are ready to animate again if you scroll down. Aos object is exposed as a global variable, for now there are three methods available: Aos is a simple css/js based animation on scroll library by michał sajnóg.easy to install and highly configurable.
#scroll #animation #scroll animation #javascript #animated scroll.

Add Animations On Scroll with AOS DEV Community

Aos Animate On Scroll Animate On Scroll Best 5 Css3

Animate Elements On Scroll AOS CSS Script

"Animation Warehouse AOs, Dances, Poses, Couples Animati

Den Fokus des Betrachters lenken WebseitenInhalte beim

How to add and use AOS (Animate On Scroll) to a X Theme

Web Page Scroll Animation Demo Usign Aos and Bootstrap 4

AOS animation in angular AOS Animation Angular

vue.js Animated blocks in AOS and NUXT JS tends to

Animate On Scroll Tutorial aos scroll animation using

HOW TO ADD ANIMATION TO YOUR WEBSITE IN HINDI JS CSS

Frontend Mentor Vitejs, Reactjs, ChakraUI, AOS animation

AOS Animate On Scroll library using CSS3

Data AOS Scroll Animation YouTube
Post a Comment for "Aos Animation"