Animate Jquery Easing
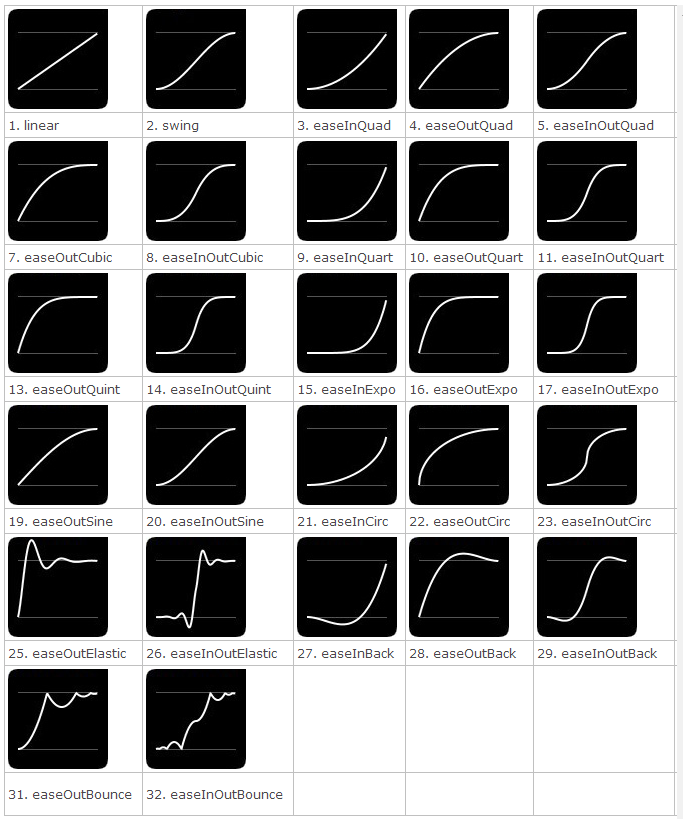
Click a diagram to see the easing in action. Optionally, you can integrate with jquery easing plugin for more advanced easing options.

jQuery Easing List of Easing Functions with Programming
While they get the job done, they are pretty boring when compared to what's made available through the jquery easing plugin.
Animate jquery easing. The animate() method changes existing style properties to the specified properties with motion. Easing functions specify the speed at which an animation progresses at different points within the animation. The css property value is changed gradually, to create an animated effect.
Specify a selector to get the reference of an element to which you want to add animation effect and then call animate() method with json object for style properties, speed of animation and. Jquery includes only two methods of easing: Easing controls how an animation progresses over time by manipulating its acceleration.
Jquery.fn.fadetoggle = function(speed, easing, callback) { return this.animate({opacity: Jquery core ships with two easings: Not only does it look good, it’s also very simple and easy to use, which means you don’t need any coding skills.
Easing describes the manner in which an effect occurs — whether the rate of change is steady, or varies over the duration of the animation. The animate () method is similar to the animations in css property, which is used to make animations. Then it can be called like any other jquery effect.
Fullpage.js is jquery fullscreen scrolling plugin. Thanks to karl swedberg for posting that originally. This method animates an elements styles to another style using the css properties.
The easing default is 'easeoutquad', specify your own using the following: Where you may use different selectors like html element (div, paragraphs, lists, etc), classes, ids, menus etc. You may set different options like delay to start the animation, wheel distance, and type of easing from the available values.
The animate() method performs a custom animation of a set of css properties. Top 100 jquery plugins 2021. In this tutorial, we'll be using jquery's animate() method to create an animated number counting up effect on the page.
The old swing function is renamed to jswing. It also has other parameters like duration, easing etc. The remaining parameter of.animate() is a string naming an easing function to use.
You may use easing option for specifying the type of animation as well. Jquery animate () function is used to perform a custom animation of a set of css properties. Jquery easing plugin is a plugin to extend the easing (animation effect) of jquery.
All you do is set the default easing function before calling jquery's animate() (see the example). The simple syntax of $.animate method $(selector).animate({css},duration, easing, complete); If you want more natural transitions in your animations, various easing plugins are available.
Where string is one of the equation names. This method changes an element from one state to another with css styles. Chrome, ie7+, firefox, opera, safari #scrolling #jquery ui #scroll #easing.
Easing can really bring life to an effect. Animate scroll is a jquery scroll plugin that allows you to scroll to any part of the page with smooth animations and easing effects support. By setting jquery.fx.off = true all jquery effects can be.
Choose a default easing method to overwrite the standard 'swing' animation. See online demo and code. This example animating the scroll with the default speed.
It can easily be added to the jquery library, or any of your files using this code: The jquery animate() method performs custom animation using element's style properties. The animation duration parameter will not be taken into account.
The speed and easing of the animation can be changes as required. The syntax for this function is ‘$ (selector).animate (properties, options)’, which contains many css properties and. $ ( selector ).animate ( { params } ,speed,callback );
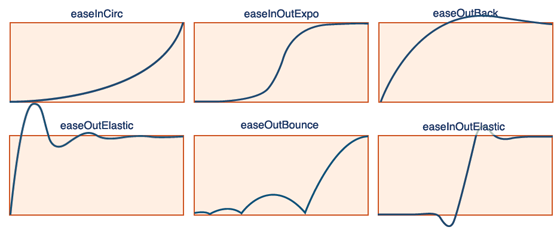
In this demo, an image is used for jquery / css3 animation. Include jquery javascript library and jquery animatescroll.js in the page. All easings provided by jquery ui are drawn above, using an html canvas element.
This jquery script will help you create an elegant looking counter for your site. This method allows you to create custom animation only on numeric properties. The jquery animate () method is used to create custom animations.
Introduction to animate in jquery. The animate () method is used on this selected element with the scrolltop property in the styles argument. As of jquery 1.4, it is possible to do per.
The animate jquery method requires a parameter which is css object. 'spring(mass, stiffness, damping, velocity)' the duration of a spring animation is defined by the spring parameters. Exclude the easing parameter from the animate() method.
Durations are given in milliseconds, higher values indicate slower animations. The easing of element is posted. The required params parameter defines the css properties to be animated.
$ (html, body).animate ( { scrolltop: An easing function specifies the speed at which the animation progresses at different points within the animation. Animated scroll.js is a simple jquery plugin which allows to scroll to any part of the page with native jquery ui easings support.
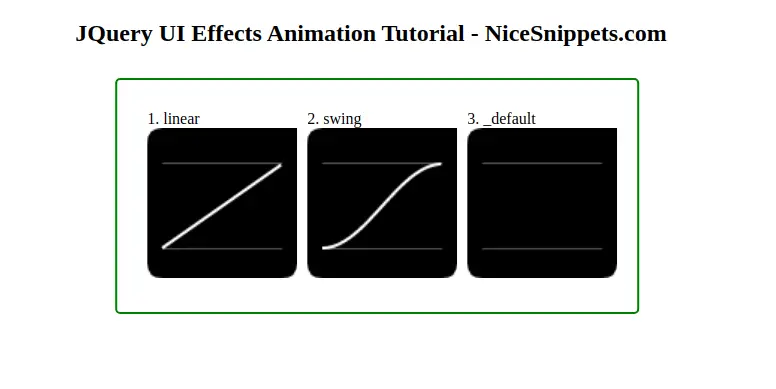
The only easing implementations in the jquery library are the default, called swing, and one that progresses at a constant pace, called linear. Linear, which progresses at a constant pace throughout the animation, and swing (jquery core's default easing), which progresses slightly slower at the beginning and end of the animation than it does in the middle of the animation.

jQuery animate examples All Learning

jQuery Easing Slider jQuery Easing Slider jQuery Easing

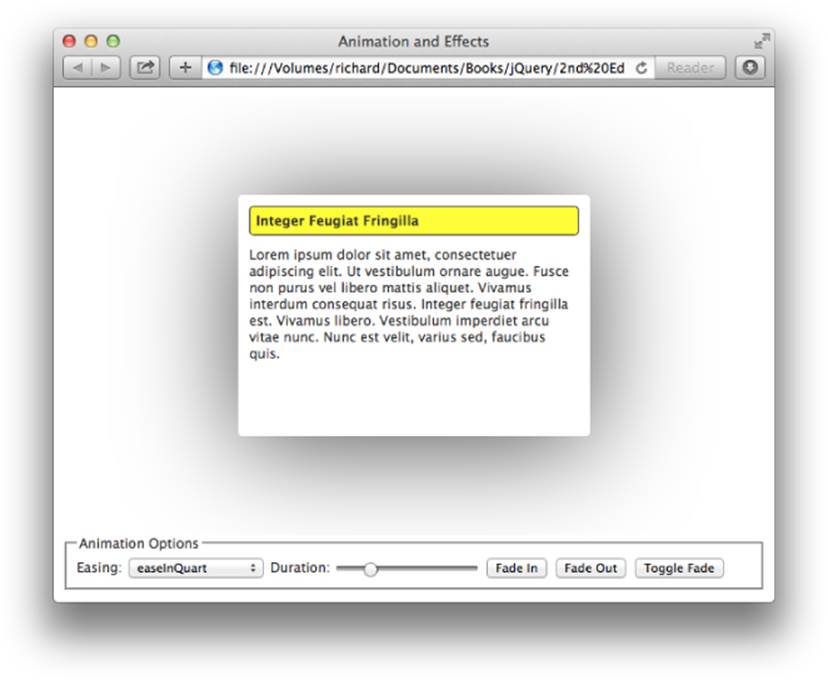
Animating with jQuery — SitePoint

jQuery Easing Plugin (version 1.3) Jquery, Plugins, Ease

jQuery animate easing使用实例方法jQuery实例码农之家

jQuery Easing Plugin jQuery Easing Plugin is a plugin to

jQuery Easing Plugin bougez vous les scripts ! Chez

jQuery Animation and Easing Example YouTube
jQueryのアニメーション(animate)関数でjQuery.easingの利用にjQuery.uiが必要 古松
jQuery Scroll To Plugin With Easing Effects Animate
Animate Animating elements with jQuery iLoveCoding
[Jquery] Animate easing 효과 적용하기

Animate in jQuery Syntax, Properties and Examples of
Problem with animated menu using easing jQuery Forum

Advanced Jquery easing Demo and Download
Animate Animating elements with jQuery iLoveCoding

small and simple walkthrough showcasing the usage of

JQuery UI Easing Effects Tutorial JQuery Easing Effects


Post a Comment for "Animate Jquery Easing"