Android Transition Animation Between Fragments
We start the animation inside the onlayoutchanged callback in the destination fragment , so. Animate the transition between fragments [ beautify your computer :

android Animate the transition between fragments Stack
For a single fragmenttransaction, there are two different ways to perform animations:

Android transition animation between fragments. When you push a fragment then apply animation like: Here's an example on using setcustomanimations from apidemos' fragmenthideshow.java: Activity & fragment transitions in android lollipop.
Customizes the slide animation with. To animate the transition between fragments, or to animate the process of showing or hiding a fragment you use the fragmentmanager to create a fragmenttransaction. You can use a standard animation or you can supply your own custom animations.
Then, you can run the animation between scenes by passing your end scene and the transition to transitionmanager.go(). To modify a fragment transition, use the oncreateanimation()or. Although activity and fragment animations could already be specified in previous platform versions using the activity#overridependingtransition() and.
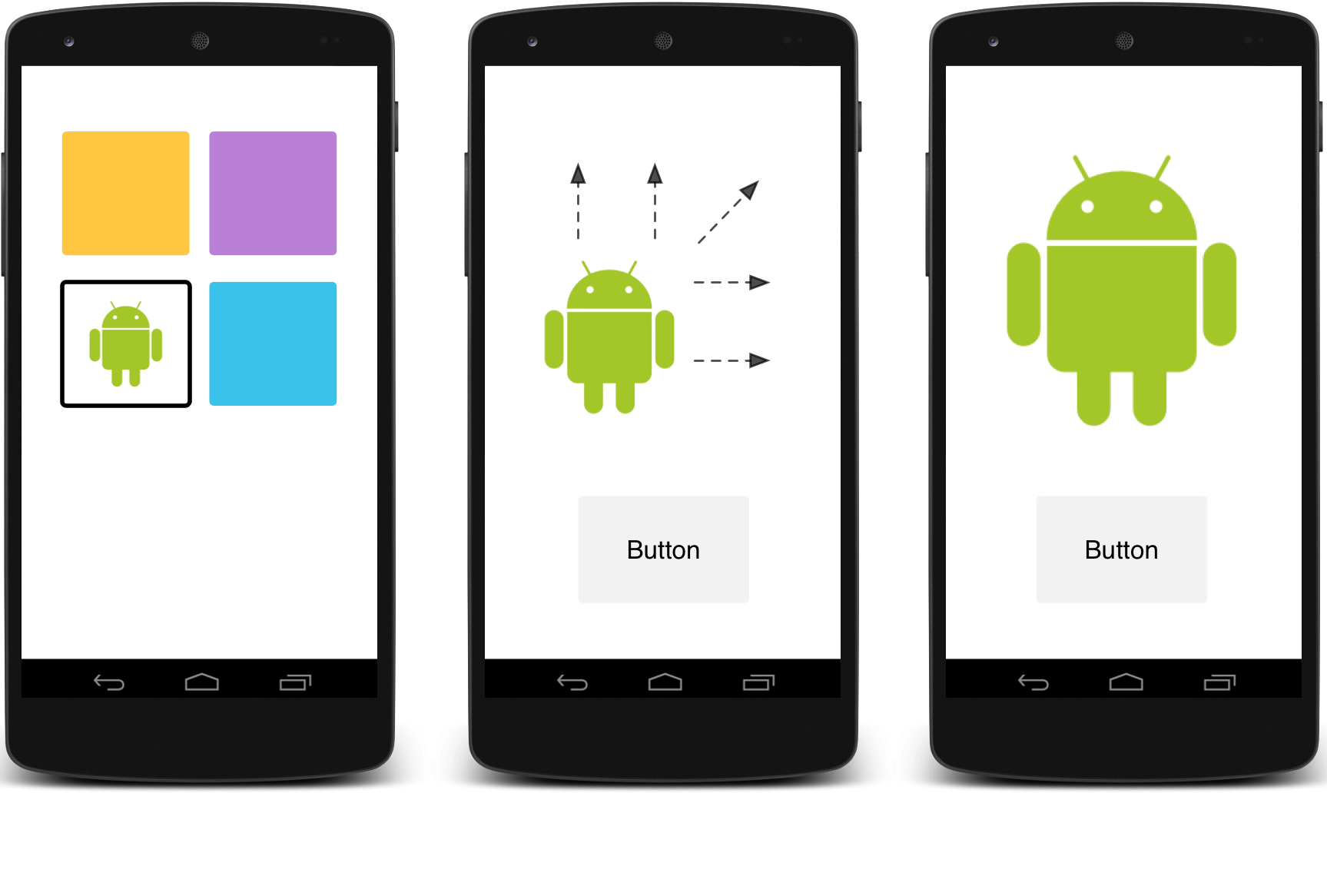
For example, an image displayed in an imageview in fragment a transitions to fragment b once b becomes visible. Transitions occur when users move b etween fragments, such as from a list screen to a detail screen. Val intent = intent (this, secondactivity::class.java) startactivity (intent) overridependingtransition (r.anim.push_up_in, r.anim.push_up_out) push_up_in.xml and push_up_out.xml have to be defined in app/src/main/res/anim/.
Introduced in kitkat, the transition framework provides a convenient api for animating between different ui states in an application. Their transitions will run together to create a directional animation. However, with material design, it is now easier to animate selected views during.
This template gets us up and running pretty quick since. After starting the new intent use overridependingtransition. In the forward direction, targets of the transition will scale out.
It will look something like this. For this transition to look good you need a pair of fragments to animate simultaneously. For activity shared element transitions, see start an activity using an animation.
To modify an activity transition, use the overridependingtransition()api for a single occurrence, or declare custom animation values in your application’s theme to make a more global change. Shared element transitions to a fragment destination Android shared element transition determines how shared element views are animated from one activity/fragment to another during a scene transition.
You need to use the new android.animation framework (object animators) with fragmenttransaction.setcustomanimations as well as fragmenttransaction.settransition. Adds a viewpager in main activity's layout; This lesson shows you how to do screen slides with a viewpager provided by the support library.
// define the shared element transition. Screen slides are transitions between one entire screen to another and are common with uis like setup wizards or slideshows. // the rest of the views are just fading in/out.
From the fragment’s side it’s really easy to use. Customizing transition animations between activities and fragments android29.07.2017. And when you pop fragment then apply animation like:
Sample example for transitions between fragments within viewpager this sample project shows how to do screen slides within a viewpager. For fragment shared element transitions, see navigate between fragments using animations. The use of motion is a good choice to guide users between two screens in your app.
The framework is built around two key concepts: The transition framework represents the style of animation between scenes with a transition object. A shared element transition determines how a view that is shared between two fragments moves between them.
Historically, transitions between activities and fragments in android involved animating the entire view hierarchy. You can control the transition direction by specifying the forward property on materialsharedaxis. We’ll be creating an app that performs a simple transition from one fragment to another with multiple shared elements.
As of android 5.0, transitions can now be used to perform elaborate animations when switching between different activitys or fragments. Creates a scrollview with texview within it; In android studio, create a new project using the “bottom navigation activity” project template.
Slide between fragments using viewpager. Activity and fragment transitions in lollipop are built on top of a relatively new feature in android called transitions. Viewpager objects can animate screen slides automatically.
An easy to implement transition between two fragments!

Android Fragment Animations Transition and Animation SWARM

Android Shared Element Transition Animation With Examples

How To Make Animation In Android

Google finds what Material transition people prefer in

Hello, as an Android developer, I built a simple app in

android How to do SharedElement Transition with

Shared Transition Animation between two activities in

Android Fragment Shared Element transition animation YouTube

Even audio transitions are getting better on Android 12

Android Transition Animation Programming tutorial

Android Disable transition animations CCM

Android How to perform a fade animation on Activity

The good, the bad, and the ugly Working with Android's

Android Disable transition animations CCM

Android Shared Element Transition Animation With Examples

Zoom TransitionAndroid Animation Tutorial androidsubway

How To Create Animation In Android


Post a Comment for "Android Transition Animation Between Fragments"