What Is Interpolation In Animation
Interpolation is a way of estimating a function at intermediate points, learning from the ranges you provide. An animator uses a digital puppet (called a character rig) to position the character, and then use a system of motion paths (or splines) to define the movement of the character between those poses.

Understanding Linear Interpolation in UI Animation
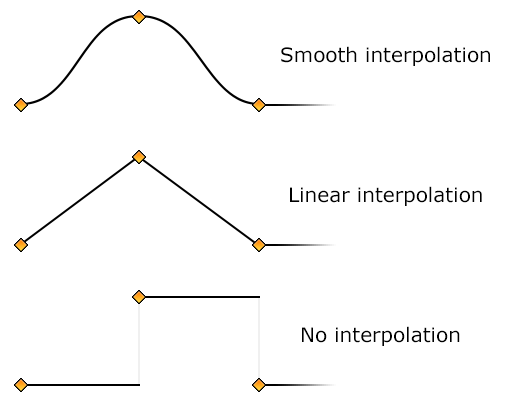
This is called linear interpolation.

What is interpolation in animation. The computer proceeds to interpolate the frames of the animation in between the key frames. The process of letting the computer do the work is called interpolation. Interpolation is the process of using points with known values or sample points to estimate values at other unknown points.
An interpolator in android animation is to insert or apply an additional animation effects between the start and the end value of the property of an object that is being animated. There are many ways to interpolate and we'll cover as many as we can here. Ai interpolation can help turn your animation into smooth 60fps everyone yearns for.
See if you can animate a convincing bouncing ball using linear interpolation. What is a tweening animation? An interpolator comes into the picture between animation time interval to help change the mapping of a frame to time instance.
The interpolate function allows animated values to be derived from other animated values. It has a various number of applications in engineering and science, that are used to construct new data points within the range of a discrete data set of known data points or can be used for determining a formula of the function that will pass from the given set of points (x,y). Getting to know rob jensen.
Motion interpolation works by playing with the refresh rate on a display. Tweening in animation is a short for inbetweening, and it’s the process of generating images that go between keyframes. The available interpolation methods are listed below.
It is not recalculated automatically. Interpolating with animated can allow us to bind to our animated.value s that we create and change the output. Additionally, you can interpolate from other interpolate values.
Motion and animation interpolation author: Ai interpolation is a unique and powerful method to upscale frames in any video without worrying about image ghosting, stutter,. Now you give it a try.
Fixed interpolation is an interpolation where the pose in each frame is set by the user. Siddharth gave a great explanation of rotoscoping, i’ll address the interpolation bit. Interpolation basically means figuring out what is in between two different states.
Interpolation is a method of fitting the data points to represent the value of a function. When we play it back, the ball will move at a constant rate. Interpolation • at the foundation of almost all animation is the interpolation of values.
Fixed interpolation works as if all frames in the interval were keys. Interpolation is automatically fixed if you change the character’s pose outside of the keyframe, in a frame with linear or bezier interpolation. Interpolate means to alter or intercept or insert in between two things or events.
Squash and stretch animation with bezier curves. When you rotoscope using software, you can either trace every single frame, or you can space out your tracing and let the computer fill in the missing frames. You can see that by default the computer connects our poses with a straight line in the graph.
He invented a process called “interpolated rotoscoping.” essentially, this allows animators to use the. In react native, you can interpolate animated values using.interpolate which takes an. It replaces the frame for a particular time instance with another frame.
It results in even spacing of the poses. Pheonix animation in the original quake is extremely choppy, so lets add interpolation to smooth things out. This is the currently selected item.
• the simplest case is interpolating the position of a point in space. That character would be clearly defined in each keyframe, but between those two frames, the figure could look distorted or stretched to fit with the motion and direction. Interpolation is key to having great animations.
It can be used to predict unknown values for any geographic point data, such as elevation, rainfall, chemical concentrations, noise levels, and so on.

Understanding Linear Interpolation in UI Animation

transformations How to do keyframe interpolation on

PPT Maths and Technologies for Games Animation

Animation 2D Interpolation classique YouTube

OpenSceneGraph animation Spline interpolation YouTube

Interpolation Slider animation Sliders, Chart, Animation

Smooth Animation test using Interpolation Curves [MMD
Introduction to Animation in HTML

ANIMATION INTERPOLATION YouTube

Creating HTML5 Canvas Linear Interpolation Animations

C4DAnimationFcurvesinterpolation.mov YouTube

AS Level Maths EdexcelS1 Linear Interpolation Aslam

Leaked PDF sheds light on Microsoft's Project Scorpio, 4K

Unity Animation Tutorial Linear Interpolation YouTube
Interpolation Animation File Exchange MATLAB Central

2. Linear interpolation Computer animation Khan

How to do a bezier interpolation mode animation along a

Balls to learning how to animate, let's film some parkour!


Post a Comment for "What Is Interpolation In Animation"